具体的に自治会や会社で使われそうな簡単な当番表を作ってみる
まず、スタイル機能も利用していくので、メニューの ツール →
ドキュメントの概要を実行。
※ 左に概要エリアを表示しておこう。特に邪魔にならないし、スタイルの適用状況がわかりやすいので表示しておいたほうがいいと思う。
余白のコントロール
表を印刷するには余白が大きいので、まずそこを減らしてみる。メニューの ファイル → ページ設定…

表の配置
1ヶ月を1枚の紙におさめる当番表をイメージしてみる。当番表と年月
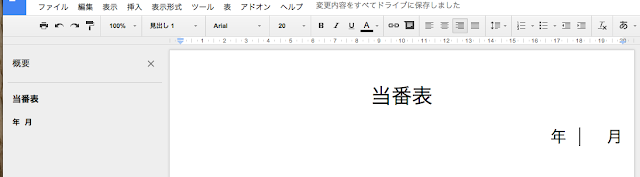
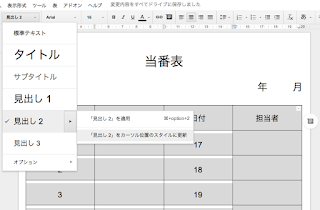
タイトル部は何の当番表かは限定しないので、とりあえず「当番表」とする。年月の数字を手書きするための「年」と「月」を入力する。

年と月の間にはtabを2つ程度入れておく。

当番表には、「タイトル」スタイルを設定。 整列は「中央揃え」。ついでに、「タイトル」スタイルの更新もしておこう。
年月には、「見出し1」スタイルを設定。 整列は「左揃え」。これも、「見出し1」スタイルを更新しておく。
※ それぞれにスタイルを適用したので、概要エリアに表示されるようになった。
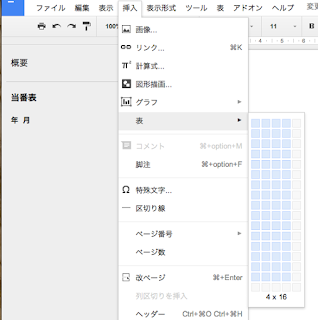
表を配置

表の項目としては、日付と担当者名。 それらを最大31日分のマスで用意する。

2項目16行×2列で32日分のマスができる。
ここで、ちょっと注意。 表の挿入を実行した時、改行コードと、その後ろに表が作られる。
つまり、この場合で言えば年月の段落と表の間に一つ無駄な改行コードがあることを知っておこう。 表を1ページに収めるのに邪魔な場合は、この改行コードを削除しよう。
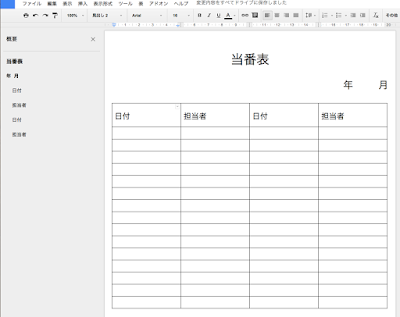
一番上の行に日付と担当者という文字を入力。 見出し2スタイルを適用しておこう。
※ ここで注意! すぐに、升目の幅や高さを触りたくなるが、まだ我慢しよう。
日付は印刷。 担当者名は、手書き又は印鑑をイメージした升目にしていく
1〜31までの数字を入力
数字は1つずつ入力してもいいのだが、面倒くさい。「こんなとき、Excel(表計算アプリ)だったら楽なのに・・・」「やっぱり、Excelで・・・」となりかねない。 あとで印刷で苦労するのだが・・・。
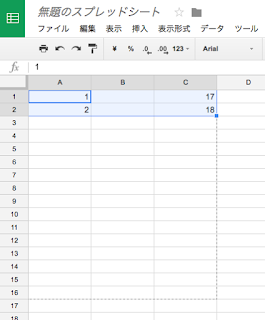
確かに、表計算アプリのドラッグで数字を増やすのは楽。 なので、Googleスプレッドシートで数字を用意してから、コピペでGoogleドキュメントに入力してみよう。

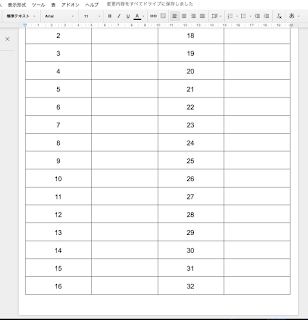
スプレッドシートでこのように入力し、選択した右下を下にドラッグ。
これで32までの数字が2列(間に空列)で作成される。 後は、この32までの数字を選択した状態でコピーをする。

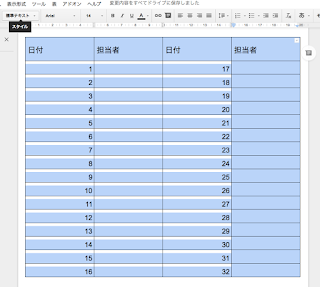
Googleドキュメントに戻り、数字を貼り付け(ペースト)後、全てのマスを選択し「見出し2」スタイルを適用してみる。

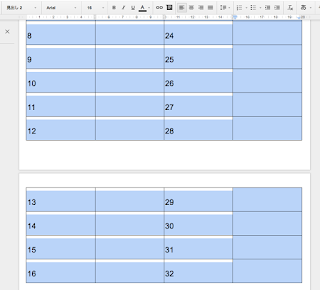
すると、このように2ページ目にはみ出すが慌てないこと。 これから「見出し2」のスタイルを調整し、表のプロパティも調整する。
見出し2スタイル更新と表のプロパティ

まず、この選択状態のまま文字の整列を中央揃えにし、文字サイズも14ptとする。 そして見出し2のスタイルを更新する。
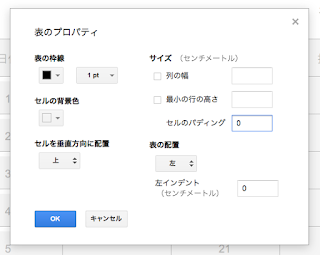
次に表のプロパティを調整するのだが、スプレッドシートから数字をペーストしたところとしていないところの選択状態が違うのが気になる人もいると思う。
これは、スプレッドシートでコピーした文字の垂直方向の配置が下になっていることと、表のプロパティでのセルのパディング(セル線と文字の間隔)が0.071に設定されているためだ。
Googleドキュメントでのデフォルトの設定では、文字の垂直方向の配置が上。セルのパディングが0.176となっている。
これらを変更するには、

とりあえずは、セルのパディングを0として実行してみる。 (A4内に収めるのを最優先とするので)

結果としては、1ページに収まった。
ここで注意したいのは、表の下には必ず改行コードが入るということ。 つまり、ページギリギリいっぱいに表を入れてしまうと、次のページにこの改行コードがはみ出す。
このはみ出した改行コード(段落又は行)の処理をどうするかとなると、印刷を1ページ目だけで行うのか、改行コードも1ページ目に含めるのかどうかとなる。
個人的には、タイトルや年月などの文字サイズを調整してでも、1ページ目に入れるのがいいと思う。
セル罫線の太さを変更
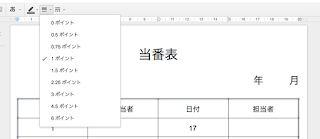
表となると見やすくするために罫線の太さを変えたくなる。※
太さを変更できるようになっていた。
ここで、罫線の太さや文字の大きさに出てくる1ポイントという単位が何かを押さえておく。
1ポイントは1/72インチ 1インチが25.4mmなので72で割ると、およそ0.35mm となる
で、Googleスプレッドシートに話を戻し、罫線の選択方法はというと、
罫線を直接選択する方法とセルを選択した後にセル右上にあるコントロールから選択する方法がある。 基本的には、楽さからいうと右上のコントロールからがいいと思う。

表全体を選択し、このコントロールで外周を選択する。 すると、ツールバーが変更されるので、

ここで2.25ポイントを選択する。 (約0.8mm)
このような要領で必要な場所の罫線を太くする。

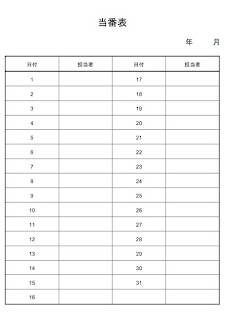
最終的にはこんな感じに仕上がる。 ※ 32日はないので削除しておくこと
Googleドキュメントのメニューにある印刷から実行すると、macOSでSafari.appの場合はpdfファイルがダウンロードフォルダに保存される。 それをダブルクリックし、プレビュー.appで開くと実際のA4サイズで開いてくれるので、サイズ感の確認もできるはず。
注意 実際に印刷するために、プリンタードライバーのダイアログを開くとCanonの場合はデフォルトで「用紙サイズに合わせる」が選択されているため、97パーセントで印刷される。
もし、画面と全く同じサイズで印刷したいのであればサイズ調整で100パーセントを選ぶ必要がある。 ただ、この場合は印刷不可能なエリアに書類の線や文字が入らないかどうかを注意する必要がある。
0 件のコメント:
コメントを投稿