そこで作成する画像の数と決まり事を確認すると、
| メイン画像 | 1個 | 横240px × 縦240px |
| スタンプ画像(選択式) | 8個/16個/24個/32個/40個 | 横370px × 縦320px(最大) |
| トークルームタブ画像 | 1個 | 横96px × 縦74px |
メイン画像というのは、ストアで販売金額の左に表示されている画像のこと。 表紙のようなもの。
トークルームタブ画像というのは、LINEのメッセージ入力の上に出る購入スタンプごとの小さな選択用画像。
ガイドラインにある表示例のスクリーンショットは古すぎてわかりにくいので最初理解しにくかった。
 |
| LINE Creators Marketのシミュレーター画像 |
ファイルフォーマットはPNG。
ここで疑問に思ったのは、「イラストの背景は透過にしてください」とあるところ。
スタンプは最大とあるのでわかるが、メイン画像とトークルームタブ画像もということか?と思った。
理由は、例えば Illustratorなどで新規ドキュメントで書類サイズを指定して作成しても、透過部分はPNGで書き出しすると画像サイズには含まれず無視される。 不透過の部分だけで画像サイズが決まる。 やってみた結果からいうと、背景は透過させた上で、240×240のキワまで絵を入れないといけないということになる。 これはトークルームタブ画像も同じ。
このサイズが守られていないと、LINE Creators Market で画像をアップロードしようとしてもエラーがでる。
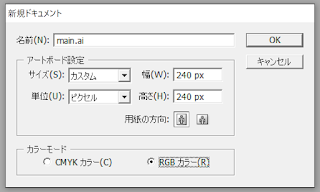
 |
| カラーモードをRGBにすることを忘れずに |
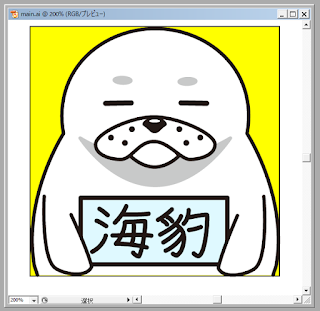
 |
| 黄色い部分が透過されるところ 外周部に絵の一部が接触するようにしましょう。 |

0 件のコメント:
コメントを投稿