2020年6月30日火曜日
LINEスタンプの作り方のメモ2 スタンプ画像の作成
2020年6月28日日曜日
LINEスタンプの作り方のメモ1 メイン画像とトークルームタブ画像の作成
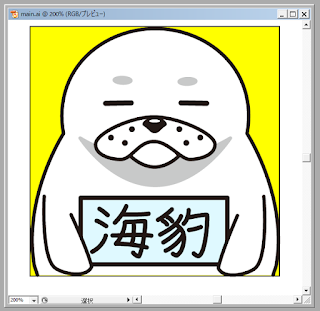
| メイン画像 | 1個 | 横240px × 縦240px |
| スタンプ画像(選択式) | 8個/16個/24個/32個/40個 | 横370px × 縦320px(最大) |
| トークルームタブ画像 | 1個 | 横96px × 縦74px |
トークルームタブ画像というのは、LINEのメッセージ入力の上に出る購入スタンプごとの小さな選択用画像。
ガイドラインにある表示例のスクリーンショットは古すぎてわかりにくいので最初理解しにくかった。
 |
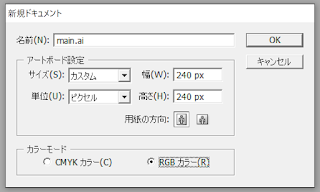
| LINE Creators Marketのシミュレーター画像 |
 |
| カラーモードをRGBにすることを忘れずに |
 |
| 黄色い部分が透過されるところ 外周部に絵の一部が接触するようにしましょう。 |
2020年6月27日土曜日
LINEスタンプを作ってみた4 アザラシ3
2020年6月24日水曜日
MacBook Pro 15″ early 2013が熱暴走 対策したら、外部GPUが壊れたと思っていたのに安定動作?
そして、今回の突然の画面のブラックアウト。 正直完全に壊れたと思った。 ディスクリートGPUを使っていない以上、CPUのIntel HD Graphics 4000が壊れたと考えたからだ。 再起動を試みるも立ち上がってはすぐに落ちる。 そして、やや諦め気味で放置し、時間が経ってから思い出したように電源を投入すると立ち上がった。 負荷をかけなかったら使えるか?と考え色々するも一度落ちるとしばらくまともに起動できなくなる。
で、気づいたことは、時間が経つと確実にデスクトップの表示まではたどり着くということ。 つまり、冷めたら動く?と考えた。 熱暴走?? ということで、HWMonitorというアプリケーションを入れ各部の温度を観察する。 するとPECI CPUの温度が高温80度を超える頃になると落ちているように見えた。 では強制的に冷却してみようと思い、Macs Fan Controlをインストールして内臓ファンをガンガン回してみた。 ところが、思うように温度が下がらない。 ファンの状態が悪いのか? ゴミか? とか考えて、5ポイントペンタローブドライバーをAmazon.comで購入して裏蓋をあけてみる。 中をみるとゴミはさほどない。 裏蓋無しなら冷えるか?と考えて、そのままで起動させてみるも温度はさほど下がらない。
こうなると、冷えない原因はヒートシンク(ヒートパイプ)かCPUとGPUの熱伝導グリス? と考えた。 いままで、何度か他の機種でmacの分解はやっているが、ヒートシンクを外してグリスを塗り直した経験はない。 色々調べるとグリスの再塗布は意味がないとか色々見つけるも、グリスだけで治ることもあるという情報もある。 これは、ダメ元でやってみるかと思い、Amazon.comでドイツ Thermal Grizzly オーバークロック用特別設計高性能熱伝導グリス Kryonaut 1gを購入。 iFixtiの情報をたよりに分解してみる。
ヒートシンク(ヒートパイプ)を外し、グリスを観察してみるとダイ表面に接触している部分は柔らかい感じはするが、外周部は結構カリカリになっている。 樹脂製のヘラで今ついているグリスを可能な限り取り除き、ネット上の情報を元に綺麗に拭き取ってみる。

|
| ヒートシンク(ヒートパイプ)を取り除いた状態 |

|
| ヒートシンクのダイに接触していた部分 |
そして購入したグリスを塗り、ラップを巻いた指で均一にならしてヒートシンクを元の状態に戻すように組み立てた。

|
|
塗って、ラップを巻いた指である程度ならした状態 こんな感じで良いのかは不明 |
そして、再起動。 問題なく動いている。 温度センサーの値を見てみると微妙ではあるが90度近くにはいっていない気もする。 上手くいったか? ついでにSMCリセットもしておく。 SMCはファンやその他の熱管理機能を司っているらしいので。 そして、Macs Fan Controlは自動にしておいて余分な事はしないでおいた。 これで、落ちなくなれば万々歳。
しばらく動かしてみるが、温度が90度近くになっても落ちないし、ファンも高回転では回らない。 もしかして、治った? となると、ディスクリートGPUを動かしても落ちなかったりして・・・という期待がふつふつと。
ということで、gfxCardStatusを自動切り替えにしてみる。 そして、グリスの再塗布前は必ず落ちていたAppleの Mail.appを立ち上げてみる。 落ちない。 写真.appを立ち上げてみる。 落ちない。 Parallels Desktopを立ち上げ、macOS10.8を動かしVectorWorksを動かしてみる。 gfxCardStatusの表示をみると確実にGeForce GT650Mに切り替わっている。 おや?落ちないし、3Dレンダリングも速い。 もしかして、問題が全部解決したとか・・・。 GPU自体が壊れているわけではなかったとか・・・。 ふふふふ。 期待していいんだろうか。 しばらく様子見。
オーブンで焼かなくてよかった・・・(しみじみ)。
2020年6月19日金曜日
LINEスタンプを作ってみた3 アザラシ2
2020年6月9日火曜日
LINEスタンプを作ってみた2 アザラシ1
タグのキーワードから絵を決めるという方法にしたので、それぞれのスタンプにはタグを設定した。 前回のものはタグが決められなかったのでタグなし状態のままリリース。 一応販売までたどり着いた。(さて売れるんだろうか、というか気付いてもらえるのだろうか)
しかし、毎回英語のタイトルや説明が困る。 ちゃんと文章で入れた方が検索に引っかかるのだろうか。
無事審査を通りました。 そしてリリース。
https://store.line.me/stickershop/product/12175233/ja









